How to add and customize an announcement bar on your site
Are you using Squarespace’s announcement bar? This feature allows you to quickly capture the attention of your audience with a bold announcement bar that stands out from the rest of your website. Do you have something important to announce, promote, or share with your site’s visitors? Enable and customize the announcement bar on your Squarespace site to share a quick message, make a short announcement, or promote a specific product or a new project.
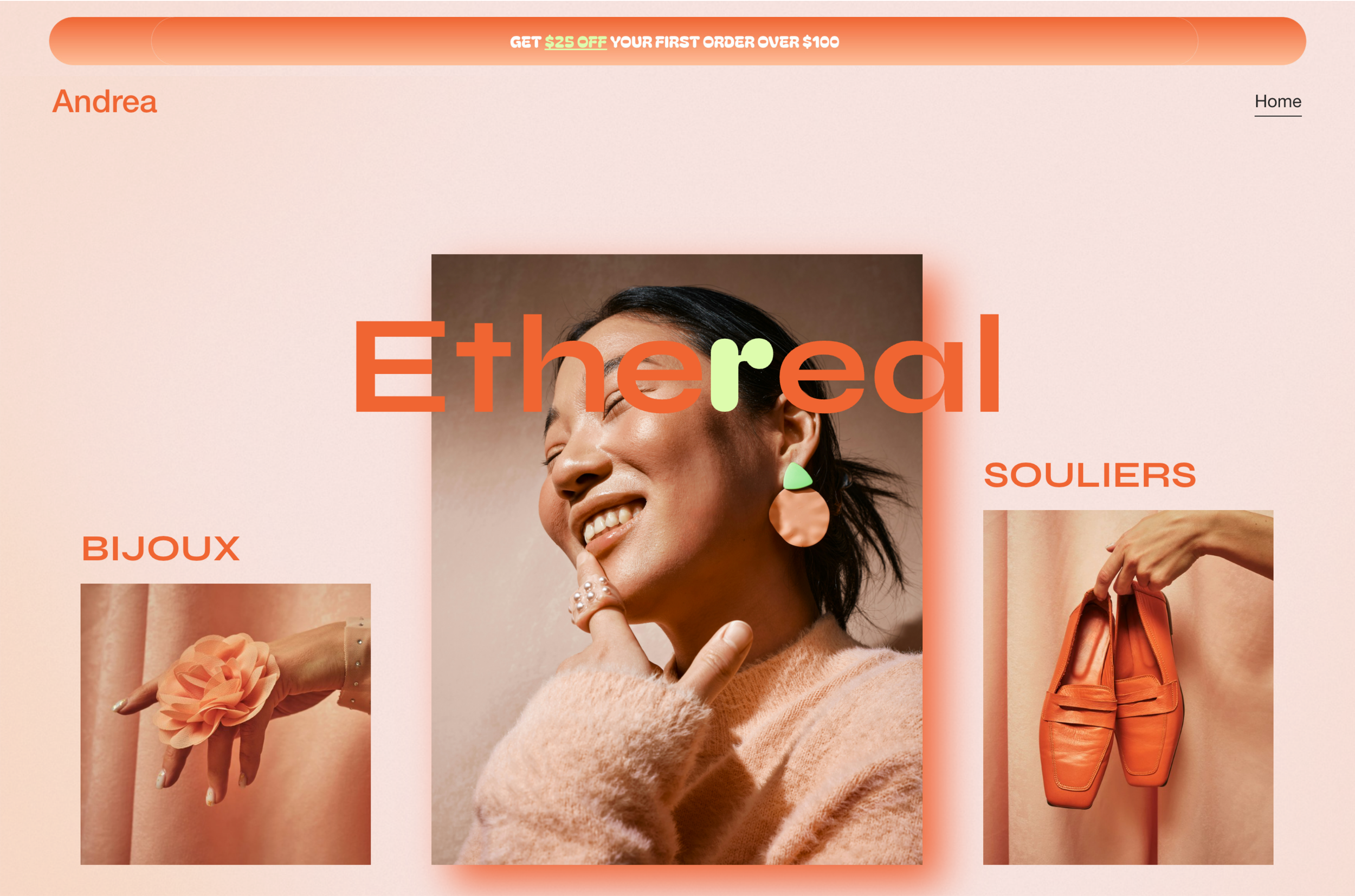
The announcement bar on your Squarespace site shares a quick, clear message with your visitors
The announcement bar, also known as a banner, typically sits at the top of your site, spans the full width of your page, and has a short, snappy message that is styled to stand out from the rest of your site. Use the announcement bar strategically to draw attention to or highlight a key feature of your brand. It’s simple to make an announcement bar in Squarespace and with SquareKicker design and animation extension you can fully customize the look and feel of your banner so it really jumps out.
Adding an announcement bar in Squarespace
Open Squarespace website tools under the website tab
or/ open the marketing tools under the marketing tab
Enable the announcement bar with the toggle
Type in your message
Style your text with bold, italic, and underline
Optional: create external or internal links
What do you put on the announcement bar?
There are many creative ways you can use the announcement bar or banner on your Squarespace site to announce an important message about your brand or product. Remember, you can easily enable and disable the bar as needed, so you don’t have to have it displayed constantly. Here are some uses for the announcement bar.
Promote a new product, or a product only available for a limited time
Promote a sale
Announce a change to your operating hours
Send a seasonal message or greeting
Hype a new project or service
Showcase a new feature
Advertise that bookings are open for an event
Announce a shop update
Link to a featured product
Direct traffic to a less seen part of your site
Include links in the announcement bar with a clear call to action. It’s very easy to make an announcement bar in Squarespace and only takes a few clicks to enable this feature. Be sure to make your message succinct and specific. Add some customizations and style your text so your message stands out!
How do I customize the announcement bar on my Squarespace site?
Okay, you’ve got a message to share and have enabled your announcement bar in Squarespace, it’s time to fully customize this element of your site so it's eye-catching and engaging. The announcement bar should catch the eye of your visitors straight away. Go for a clean and elegant style, or something more playful that sparks curiosity, with SquareKicker your design opportunities are limitless.
Make these customizations and more to your announcement bar with SquareKicker.
Customize the layout: add a margin around your announcement bar to create an inset design or individually set the margin for each side. Choose to fix it to the top, bottom, or either side of your screen so the announcement bar stays in place as you scroll.
Style your background: select a background color from your palette. A fixed bar will blend creatively with your site if you change the transparency of your background color. Experiment with background gradient.
Get creative with filters: with a transparent background, choose from filters such as, grayscale, invert, blur or custom.
Add a border: customize the color, thickness, size, the sides, and round the corners.
Play with fonts: style the font family, color, and more.
Inspire with a hover effect: create two versions of the announcement bar, by adding hover customizations to the background, border, text, or close button.
Control visibility: Hide the close button so your message won’t be missed. Choose which pages the announcement bar displays on.
Make it responsive: use the device toggle to customize your announcement bar for each screen size.
When styling your announcement bar, think about a design that will quickly grab the attention of visitors when they land on your site.
Give your bar a bright colored background that contrasts with the other brand colors on your site. With the SquareKicker color picker you can create a completely custom, one-off color, or modify an existing color in your palette to fit your brand.
Try creating a background with a gradient and play with the direction and colors of the gradient. Alternatively you can lower the opacity of the background so the content behind your announcement bar is visible.
Take it to the next level with a range of filters to choose from - or customise your own. Create a completely unique look for your announcement bar and style it to suit the message you’re blasting to your visitors.
How to make the announcement bar stick to the, top, side or bottom of your page?
Choose where your announcement bar will sit on your page. Turn heads with an announcement bar fixed to the left or right side of your screen.
Open SquareKicker announcement bar tools
Go to layout
Enable fixed by switching the toggle on (it will light up yellow)
Choose the position of your banner, top, bottom, left, or right
Watch our tutorial to see how you can use this feature to create a secondary navigation on your site or specific page.
There are so many options with the SquareKicker announcement bar tool so get your message out there and make sure visitors don’t miss your latest update! An attractive and professional announcement bar requires no custom code and is only a few clicks away.